GET /events/activeAlerts/helptext/{alert_id}
Use this method to return the description and recovery action for a specific alert.
For message-description and user-action text in the job summary, you can specify the text directly in the request body if no translations are needed, or you can reference the text from a translated bundle file (for example, com.lenovo.lxca.server.jobs.bundle.jobsSummary).
When the job description and recovery actions require formatted text, you must specify the text as an array of objects in JSON format. You cannot use HTML.
Tip
In the translated bundle files, braces {} must be escaped by a single quote for help text (for example, '{').
| Attribute | Required / Optional | Type | Description | ||
|---|---|---|---|---|---|
| format | Required | Array of strings | List of formats for the text. This can be one of the following values.
If no format is needed, use an empty array. | ||
| link | Optional | String | URL to be linked to | ||
| text | Required | String or array of strings | Text to be formatted | ||
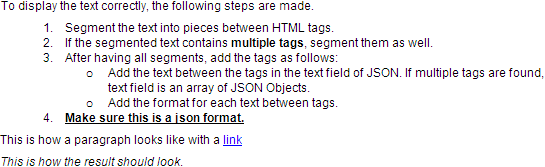
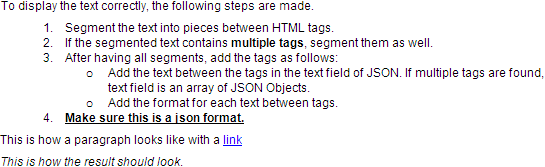
The following example has formatted text in the user action. It includes paragraphs, ordered list, unordered list, link, and formatted text. Note that braces {} are not escaped by a single quote.
[{
"text": "To display the text correctly, the following steps are made.",
"format": []
},
{
"text": [],
"format": ["newline"]
},
{
"text": [{
"text": "Segment the text into pieces between HTML tags.",
"format": ["listElement"]
},
{
"text": [{
"text": "If the segmented text contains ",
"format": []
},
{
"text": "multiple tags",
"format": ["bold"]
},
{
"text": ", segment them as well.",
"format": []
}],
"format": ["listElement"]
},
{
"text": [ {
"text": "After having all segments, add the tags as follows:",
"format": []
},
{
"text": [{
"text": "Add the text between the tags in the text field of JSON. If multiple tags are found,
text field is an array of JSON Objects.",
"format": ["listElement"]
},
{
"text": "Add the format for each text between tags.",
"format": ["listElement"]
}],
"format": ["bulletList"]
}],
"format": ["listElement"]
},
{
"text": "Make sure this is a json format.",
"format": ["listElement", "bold", "underline"]
}],
"format": ["orderedList"]
},
{
"text": [],
"format": ["newline"]
},
{
"text": [{
"text": "This is how a paragraph looks like with a ",
"format": []
},
{
"text": "link",
"format": ["link"],
"link": "https://www3.lenovo.com/"
}],
"format": ["paragraph"]
},
{
"text": "This is how the result should look.",
"format": ["paragraph", "italic"]
}]
This example correlates to the following HTML format
To display the text correctly, the following steps are made.
<br></br>
<ol>
<li>Segment the text into pieces between HTML tags.
</li>
<li>If the segmented text contains <b>multiple tags</b>, segment them as well.
</li>
<li>After having all segments, add the tags as follows:
<ul>
<li>Add the text between the tags in the text field of JSON. If multiple tags are found,
text field is an array of JSON Objects.
</li>
<li>Add the format for each text between tags.
</li>
</ul>
</li>
<li><b><u>Make sure this is a json format.</u></b>
</li>
</ol>
<br></br>
<p>This is how a paragraph looks like with a <a href="https://www3.lenovo.com/">link</a></p>
<p><i>This is how the result should look.</i></p>
This example correlates to the following formatted output:


Authentication
Authentication with username and password is required.
Request URL
GET https://{management_server_IP}/events/activeAlerts/helptext/{alert_id}
where {alert_id} is the sequence number of the alert to be retrieved. To obtain the alert sequence number, use the cn attribute that is returned by the GET /events method).
Query parameters
None
Request body
None
Response codes
| Code | Description | Comments |
|---|---|---|
| 200 | OK | The request completed successfully. |
| 400 | Bad Request | A query parameter or request attribute is missing or not valid, or the operation is not supported. A descriptive error message is returned in the response body. |
| 401 | Unauthorized | The user cannot be authenticated. Authentication has not been provided or has failed. A descriptive error message is returned in the response body. |
| 404 | Not found | A specified resource cannot be found. A descriptive error message is returned in the response body. |
| 500 | Internal Server Error | An internal error occurred. A descriptive error message is returned in the response body. |
Response body
| Attributes | Type | Description | |
|---|---|---|---|
| description | Array of objects | Information about the message descriptions | |
| format | Array of strings | ||
| text | String | Alert description | |
| useraction | Array of objects | Information about the recovery actions | |
| format | Array of strings | ||
| text | String | Recovery actions to resolve the alert | |
The following example is returned if the request is successful.
{
"description": [{
"format": [],
"text": "The specified user cannot log in."
}],
"useraction": [{
"format": [],
"text": "Information only; no action is required."
}]
}
Give documentation feedback